این دستورالعمل چک لیست کاملی در زمینه طراحی رابط کاربری را ارائه می کند. در اینجا بیش از 125 شیوه مناسب برای UX/UI در طراحی وب و رابط کاربری موبایلی بیان شده است.
به لیست عظیمی از بهترین روش های بهبود تجربه کاربر (UX)، رابط های کاربری (UI) و طراحی تعاملی خوش آمدید.
اگر می خواهید یک وبسایت یا اپلیکیشن موبایل طراحی کنید، در اینجا با بیش از 125 تاکتیک جهت بهینه سازی قابلیت استفاده آنها آشنا خواهید شد.
فهرست مطالب
بهترین شیوه های مربوطه در دسته بندی ها و استراتژی های مختلفی قرار داده شده اند. برای مشاهده نمونه ها و برنامه های خاص، کلیک کنید.
کنترل تمرکز و توجه کاربر
- استراتژی: بر یک نقطه ورود در رابط کاربری تأکید کنید.
- استراتژی: کاربران را از طریق یک سلسله مراتب تصویری راهنمایی کنید.
- استراتژی: طرح خود را با استفاده از اصول گشتالت طراحی کنید.
- استراتژی: تغییرات در رابط کاربری را بدون ایجاد مزاحمت برای کاربر به انجام برسانید.
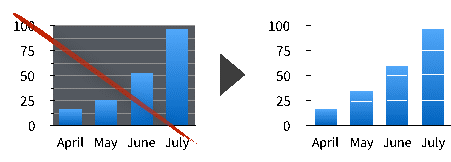
- استراتژی: اطلاعات غیرضروری را حذف کرده یا از برجستگی آنها بکاهید.
- استراتژی: مشخص کنید آیا محتوای دیگری نیز وجود دارد یا نه.
هدایت کاربران به سمت هدف نهایی
- استراتژی: عملکردهای تکراری و داده های مهم را نزدیک تر به کاربران قرار دهید.
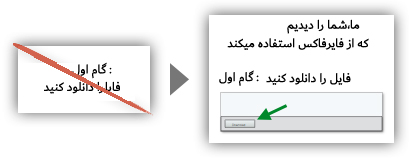
- استراتژی: وضعیت تعاملی را به اطلاع کاربران برسانید.
- استراتژی: راه های مختلفی را برای انجام یک کار پیشنهاد دهید.
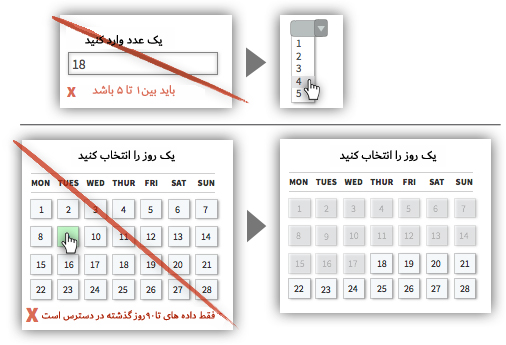
- استراتژی: الزامات یا پارامترهای تعامل را به اطلاع کاربران برسانید.
- استراتژی: دستاوردهای مورد انتظار از تعامل را به اطلاع کاربران برسانید.
- استراتژی: هرگونه پیشرفت را به کاربران اطلاع داده و یا برای آن پاداش تعیین کنید.
- استراتژی: به تمایلات اصلی کاربران توجه کنید.
کاهش تلاش های ذهنی و حفظ جریان کار
- استراتژی: محاسبات کاربران را به حداقل کاهش دهید.
- استراتژی: مکان کنونی کاربر در رابط کاربری مد نظر قرار دهید.
- استراتژی: عملیات انتخاب را ساده سازی کنید.
- استراتژی: در طراحی وب از رابط های کاربری معمول استفاده کنید.
- استراتژی: بعد از هرگونه تعامل، بازخوردهای مربوطه را دریافت کنید.
- استراتژی: تأثیرات منفی مرتبط با دوره های انتظار را به حداقل برسانید.
- استراتژی: میزان اتکای کاربران به حافظه را به حداقل برسانید.
- استراتژی: الگوهای چشمی زیگ زاگی را به حداقل برسانید.
- استراتژی: آیتم های قابل کلیک کردن یا تعاملی را به اطلاع کاربران برسانید.
- استراتژی: با استفاده از کلام و نمادهای آشنا با کاربر ارتباط برقرار کنید.
- استراتژی: قابلیت اسکن شدن رابط کاربری خود را به حداکثر برسانید.
- استراتژی: قابلیت خواندن متن را به حداکثر برسانید.
- استراتژی: در سرتاسر رابط کاربری از الگوهای ثابت استفاده کنید.
- استراتژی: از طراحی های زیبا با تعادل بصری استفاده کنید.
بیشینه سازی سازگاری برای کاربران و سناریوهای مختلف
- استراتژی: سازگاری با سطح دانش و مهارت کاربران را به حداکثر برسانید.
- استراتژی: سازگاری با شیوه کار کاربران را به حداکثر برسانید.
- استراتژی: قابلیت دسترسی رابط کاربری خود را به حداکثر برسانید.
- استراتژی: سازگاری با ورودی ها و حالت های مختلف را به حداکثر برسانید.
- استراتژی: سازگاری با تمامی رسانه های مختلف را به حداکثر برسانید.
به کاربران در جهت به حداقل رساندن و غلبه بر خطاهای بالقوه کمک کنید.
- استراتژی: از بروز احتمال خطا جلوگیری کنید.
- استراتژی: بر سیگنال های هشداردهنده خطاها نظارت کنید.
- استراتژی: عملکردهای مهم را به منظور جلوگیری از لغزش ها متمایز کنید.
- شیوه های ساده ای برای بازگشت یا فرار ارائه دهید.
- تأثیرات منفی مرتبط با خروج از توالی های کاری را به حداقل برسانید.
- مسیرهای متحرک و بخش های قابل کلیک را گسترش دهید.
- از پیام های خطای مفید و پشتیبانی کننده استفاده کنید.
- سابقه ای از فعالیت های پیشین کاربر ذخیره کنید.
- رفتار کاربر را به منظور یافتن مسائل مرتبط با رابط کاربری تجزیه و تحلیل کنید.
کنترل تمرکز و توجه کاربر
بر یک نقطه ورود در رابط کاربری تأکید کنید.
هر رابط کاربری بایستی یک نقطه شروع مشخص داشته باشد. بازدید کنندگان نخستین بار کجا را می بینند؟ این مسئله را روشن کنید.
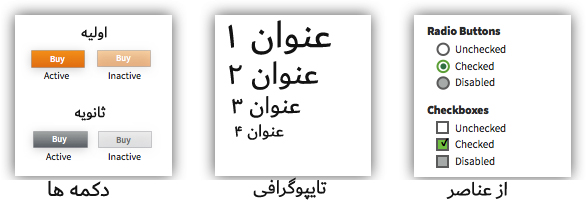
از کنتراست های بصری در عناوین صفحه استفاده کنید.

کاربران را از طریق یک سلسله مراتب تصویری راهنمایی کنید.
تجربه کاربران را هدایت آنها در طول رابط کاربری کنترل کنید. نخستین، دومین و سومین بخشی که می بینند کجا باید باشد؟ این سلسله مراتب را مشخص کنید.
از قرار دادن فضای منفی در ترکیب بندی های خود خودداری کنید.

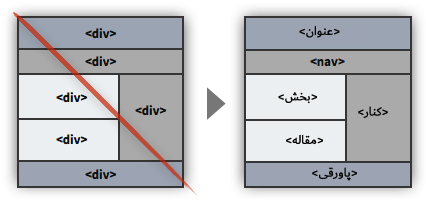
از یک طرح بندی معمول استفاده کنید.

میان عناصر طراحی همپوشانی کنید تا بر مسئله تداوم تأکید داشته باشید.

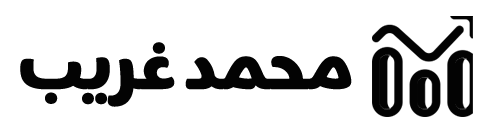
طرح خود را با استفاده از اصول گشتالت طراحی کنید.
ما از محرک های مختلف اشباع شده ایم. مطابق با روانشناسی گشتالت، با ساده سازی ادراک خود می توانیم بر این هرج و مرج غلبه کنید. بدین ترتیب که اشیاء را دسته بندی و طبقه بندی کرده و بصورت یک کلیّت در می آوریم.
برخی دیگر از روش ها عبارتند از: مشابهت، مجاورت، خاتمه، اتصال، تداوم، و شکل / زمین.

عملکردها یا آیتم های منو را با توجه به مجاورت دسته بندی کنید.

عناوین را به بخش های مربوطه نزدیک تر کنید.

عناوین را به بخش های مربوطه محدود کنید.

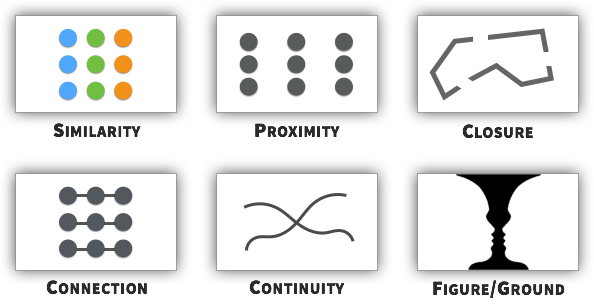
تغییرات در رابط کاربری را بدون ایجاد مزاحمت برای کاربر به انجام برسانید.
گاهی باید رابط کاربری درست مقابل چشم کاربر تنظیم شود. این تنظیمات را به شیوه ای قابل توجه، اما نه چندان گیج کننده انجام دهید.
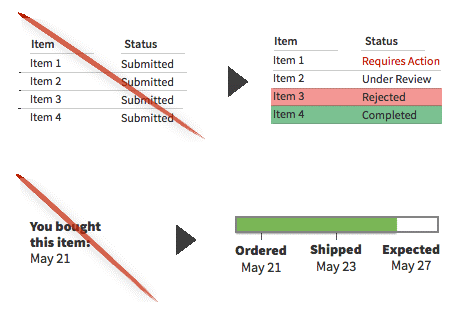
تغییرات در رابط کاربری را به طور مشهود مشخص کنید.

مؤلفه هایی که نشانگر خطا هستند را متمایز نشان دهید.

استراتژی: اطلاعات غیرضروری را حذف کرده یا از برجستگی آنها بکاهید.
تمرکز ذهنی ما محدود است. مؤلفه های غیرضروری می تواند منابع مربوطه را کاملاً به مصرف برساندن. بنابراین امکان تمرکز کاربران بر اطلاعات و عملکردهای مهم را بوجود بیاورید.
پیش زمینه پاپ آپ ها و باکس های جدید را محو کنید.

نسبت داده به جوهر در تمام تصاویر را به حداکثر برسانید.

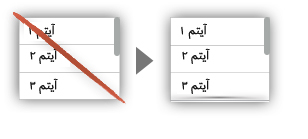
مرزهای غیرضروری مؤلفه های طراحی را حذف کنید.

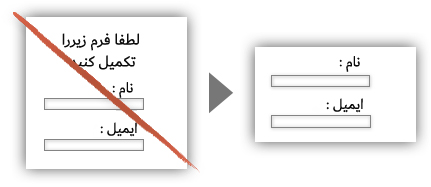
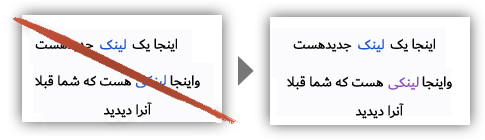
توضیحات واضح و بدیهی را حذف کنید.

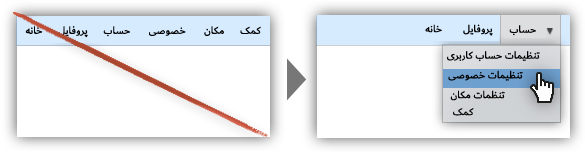
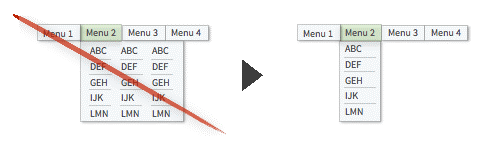
تنظیمات، ویژگی ها و اطلاعات ضروری اما غیر تکرار شونده را مخفی کنید.

مشخص کنید آیا محتوای دیگری نیز وجود دارد یا نه.
امروزه اغلب مرورگرها، نوارهای پیمایش را در حین غیرفعال بودن مخفی می کنند. وقتی محتوایی پشت پوشه کنونی قرار دارد می توانید از راهنماهای ویژه برای مطلع کردن کاربران استفاده کنید.
مؤلفه های موجود در پوشه را گسترش دهید.

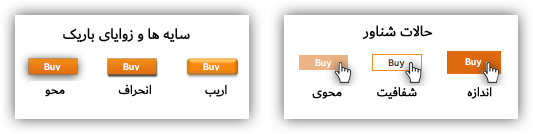
به منظور نشان دادن عمق از سایه استفاده کنید.

وجود محتوای بیشتر را با استفاده از کلمات و تصاویر القا کنید.

هدایت کاربران به سمت هدف نهایی
حالا که توجه کاربران را جلب و هدایت کرده اید، به آنها در جهت دستیابی به هدف شان کمک کنید.
استراتژی: عملکردهای تکراری و داده های مهم را نزدیک تر به کاربران قرار دهید.
نیت کاربران را پیش بینی کرده و سپس هدف مربوطه را تا حد ممکن نزدیک تر کنید.
آیتم های مورد جستجوی کاربران را فیلتر کرده و یا امکان پرش را برای آنها بوجود آورید.
با توجه به ورودی هایی که کاربران بصورت مستمر انتخاب می کنند، پیش فرض های هوشمند ایجاد کنید.
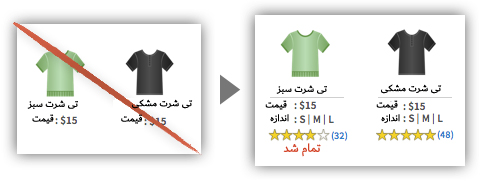
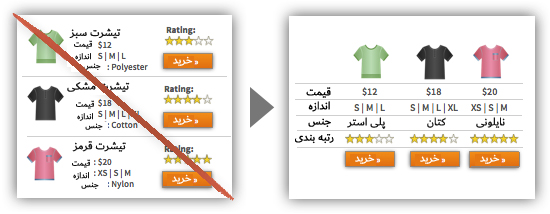
داده های مهم را در صفحات لیست محصولات قرار دهید.
معمولاً کاربران صرفاً وارد صفحه شده و به سرعت از آن خارج می شوند. آنها روی یک آیتم کلیک کرده و اطلاعاتی را جستجو می کنند. سپس به صفحه قبل بر می گردند تا این فرآیند را با آیتم دیگری تکرار کنند. این کارکرد اما مناسب نیست. ورود و خروج سریع کاربران به یک صفحه را با قرار دادن اطلاعات مهم در صفحات اولیه به حداقل برسانید.

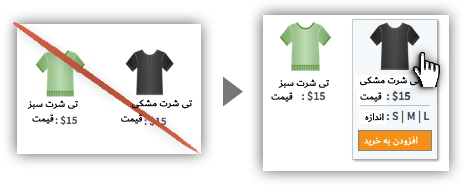
اگر تمایلی به درهم ریختگی بیشتر صفحات خود ندارید، می توانید این اطلاعات را شناور کنید (استفاده از هوور – تاکتیک بعدی را ملاحظه کنید.)
اطلاعات مهم را روی شناور (هوور) قرار دهید.

عملکردهایی که مکرر استفاده می شوند را مشخص کنید.

داده ها یا وضعیت های مهم را در یک داشبورد قرار دهید.

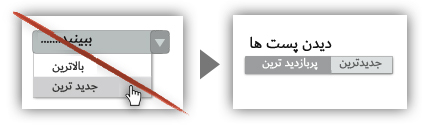
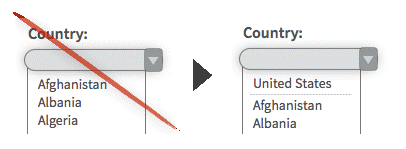
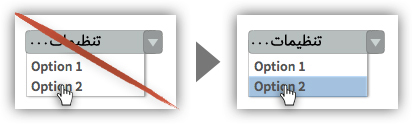
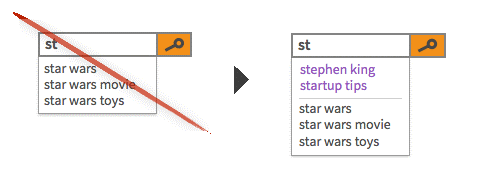
پاسخ های معمول را در بالای لیست های کشویی قرار دهید.

وضعیت تعاملی را به اطلاع کاربران برسانید.
با ارائه تمامی اطلاعات مرتبط، عدم قطعیت را به حداقل کاهش دهید.
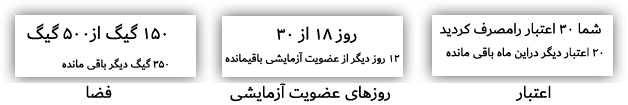
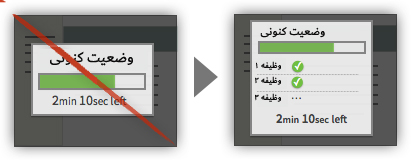
میزان پیشرفت کنونی و زمان باقیمانده را نمایش دهید.

فاز کنونی فعالیت های طولانی یا پیچیده را به اطلاع کاربران برسانید.

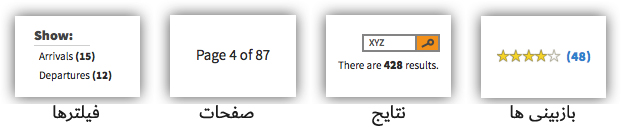
تعداد گام های موجود در یک توالی را مشخص کنید.

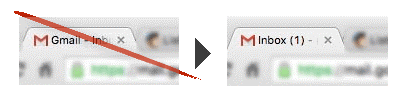
تعداد آیتم های یک دسته بندی را مشخص کنید.

راه های مختلفی را برای انجام یک کار پیشنهاد دهید.
کاربران جریان های کاری مختلفی را ترجیح می دهند. با ایجاد مسیرهای متفاوت برای هر هدف به کاربران امکان دهید مطلوب ترین مسیر برای جریان کاری را انتخاب کنند.
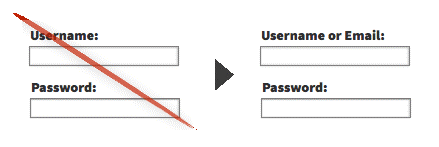
امکان ثبت نام (لاگین) کاربران از طریق نام کاربری یا ایمیل را بوجود آورید.

برای عملکردهای تکرار شونده، میانبر ایجاد کنید.

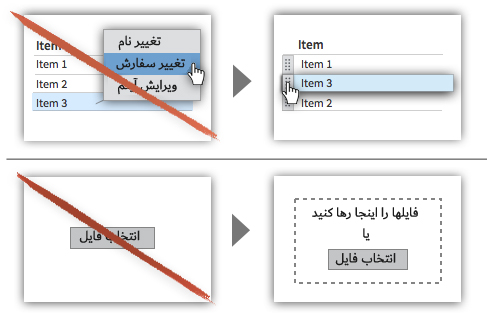
امکان کشیدن و انداختن (Drag and Drop) عناصر مختلف را مهیا کنید.

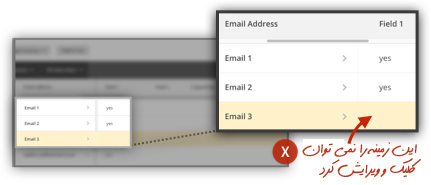
برای کاربران امکان ویرایش داده ها را بوجود آورید.

الزامات یا پارامترهای تعامل را به اطلاع کاربران برسانید.
کاربران را برای تمامی تعاملات آماده کنید. نیازهای آنها کدام است؟ امکان پیشرفت آنها به چه شکل است؟
ورودی های مورد نیاز از سوی کاربران را شرح دهید.

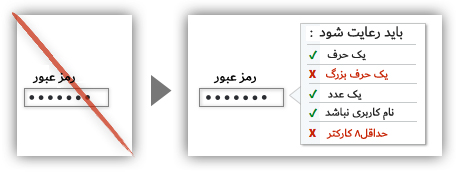
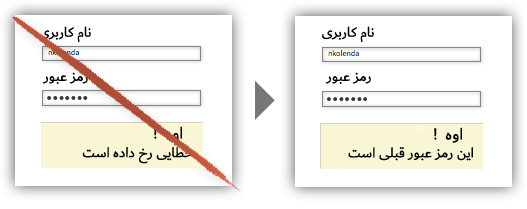
امکان ورود گذرواژه ها و همینطور بازخورد زمان واقعی را بوجود آورید.

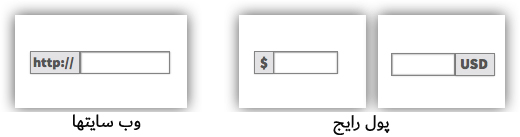
با استفاده از پارامترهای بین المللی، عناصر فرم های ورود اطلاعات را محبوب تر کنید.

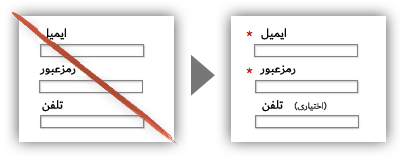
موارد ضروری و انتخابی در فرم های ورود اطلاعات را مشخص کنید.

دستاوردهای مورد انتظار از تعامل را به اطلاع کاربران برسانید.
پیش از تعامل کاربران با یک مؤلفه، آنها بایستی دستاوردهای مربوطه را بشناسند.
از برچسب ها و دکمه های توصیفی استفاده کنید.

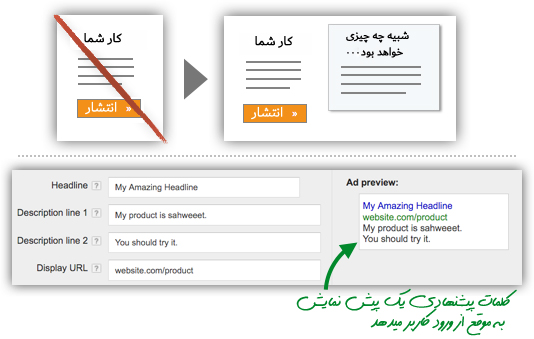
با توجه به ورودی کنونی، خروجی مربوطه را پیش نمایش دهید.

آیتم بعدی در توالی موجود را مشخص کرده یا پیش نمایش دهید.

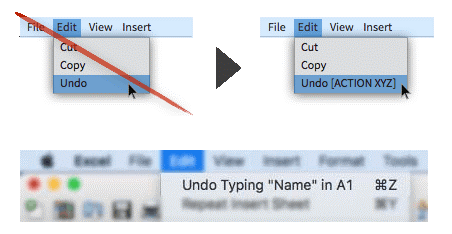
برای روشن کردن اقدامات انجام شده از آیتم های منوی هوشمند استفاده کنید.

کاربران را نسبت به پیشرفت های انجام شده مطلع کرده و یا به آنها پاداش دهید.
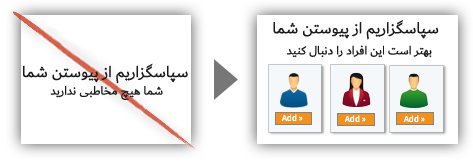
آیا کاربران در حال پیشرفت هستند؟ آیا تعامل آنها توأم با موفقیت بوده؟ اجازه دهید از این مسئله اطلاع حاصل کرده و نسبت به ادامه کار دلگرم شوند.
بین لینک ها و صفحات هدف تناسب ایجاد کنید.

هنگام آشنا کردن کاربران با رابط کاربری، امکان پیشرفت سریع را بوجود آورید.

درصد آغاز نوارهای نشانگر پیشرفت را بالاتر از صفر قرار دهید.

امکان پاسخ به نیازهای اصلی کاربران را بوجود آورید.
اغلب اوقات ما صرفاً به حل نیازهای سطحی کاربران می پردازیم. بهتر است عمیق تر باشید. درباره اینکه چرا کاربران به برخی ویژگی ها یا اطلاعات نیاز دارند. در ادامه امکان پاسخ به نیازهای اصلی آنها را بوجود آورید.
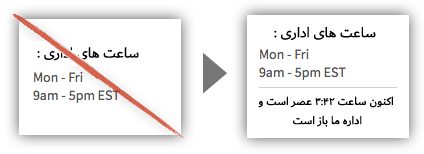
ساعت بسته یا باز بودن دفتر خود را مشخص کنید.

زمان وقوع رویدادهای اخیر را مشخص کنید.

تلاش ذهنی مورد نیاز را کاهش دهید.
علاوه بر هدایت کاربران، جریان کاری شناختی آنها را کاهش داده و وضعیت «جریان کار» آنها را بیشتر کنید.
محاسبات کاربران را به حداقل کاهش دهید.
هرگز کاربران را به حل مسائل ریاضی وادار کنید، بلکه اجازه دهید کامپیوتر این کارها را انجام دهد.
تعداد آیتم های باقیمانده را مشخص کنید.

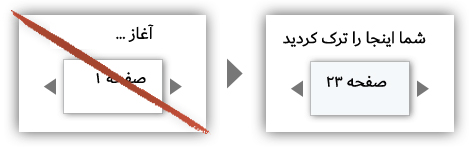
موقعیت کنونی کاربران در رابط کاربری را مشخص کنید.
رابط های کاربری همانند فرودگاه عمل می کنند. اگر علامت «شما اینجا هستید» وجود نداشته باشد، ممکن است کاربران گم شوند. پس از این علائم استفاده کنید.
بخش مربوطه در منوی راهبری را برجسته کنید.

از نشانگرهای صفحات یا نقشه های نشان دهنده توالی در رابط های کاربری پیچیده استفاده کنید.

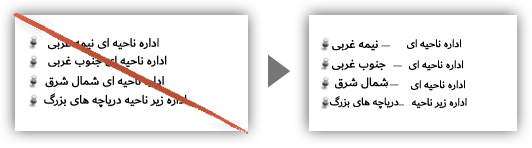
اطلاعات مفید یا کاربردی را در ابتدای عناوین صفحات قرار دهید.

شرایط انتخاب را ساده سازی کنید.
انتخاب کردن نیازمند تلاش است. این تلاش را با ساده سازی شرایط انتخاب کاهش دهید.
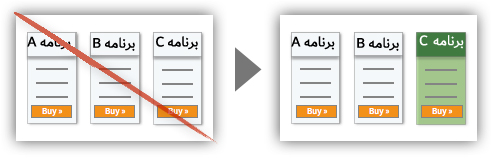
گزینه هایی که اغلب کاربران انتخاب می کنند را مشخص کنید.

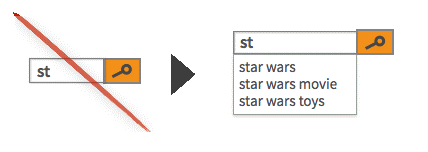
لیستی اصلاح شده از آیتم های جستجو شده معمول را ارائه کنید.

دسته بندی های دقیقی در منوهای راهبری بوجود آورید.

از رابط های کاربری معمول در طراحی وب استفاده کنید.
استفاده از خلاقیت عالی است، اما از طراحی های معمول فاصله نگیرید. کاربران به طراحی ها و ساختارهای مشخصی عادت دارند. این طراحی های معمول به دلیل کارآیی شان محبوب هستند.
از منوهای راهبری معمول استفاده کنید.

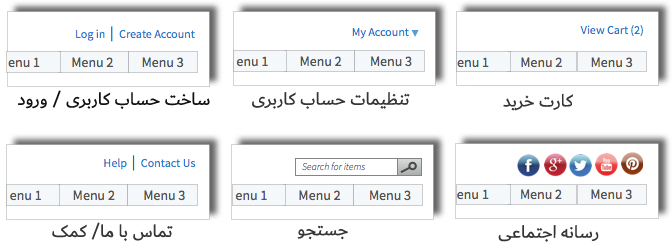
عناصر کاربردی را در گوشه سمت راست و بالا قرار دهید.

پس از هر تعامل، بازخورد دریافت کنید.
وقتی کاربران با رابط کاربری شما در تعاملند، بایستی بتوانند بازخوردهای زمان واقعی را تجربه کنند. آیا چیزی موفقیت آمیز بوده یا ناموفق؟ چه تغییراتی ایجاد شده است؟
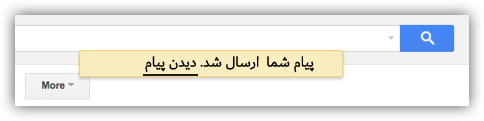
پس از تعاملات مهم پیام های موفقیت را نمایش دهید.

مشخص کنید که مکان نما روی چه آیتم هایی در حال حرکت است.

تأثیرات منفی ناشی از دوره های انتظار را به حداقل کاهش دهید.
تمامی دوره های انتظار غیرضروری را حذف کنید. اگر کاربران بایستی کمی صبر کنند، تأثیرات منفی مربوط به آن را به حداقل برسانید.
به منظور کاهش برانگیختگی، در تصاویر مربوط به بارگذاری از رنگ های سرد استفاده کنید.
رنگ آبی برانگیختگی را کاهش می دهد (و منجر به افزایش آرامش می شود). وقتی عناصر مرتبط با بارگذاری به رنگ آبی هستند، کاربر زمان مربوطه را سریعتر ادراک می کند (گورن و همکاران، 2004). برای دریافت جزییات بیشتر مقاله من درباره رنگ را مطالعه کنید.

در دوره های انتظار طولانی، کاربران را مشغول نگه دارید.

از آپلود کردن فایل های نامتناسب در فرم های ورود اطلاعات جلوگیری کنید.

از نوار نشان دهنده وضعیت کنونی فعالیت ها استفاده کنید.

اتکای کاربران به حافظه را به حداقل کاهش دهید.
کاربران مجبور نکنید چیزی را به خاطر بسپارند. تمامی اطلاعات مربوطه را در اختیار آنها بگذارید.
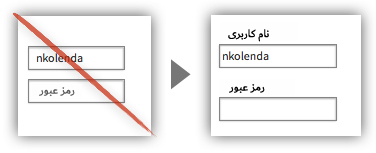
برچسب های مربوط به فرم های ورود اطلاعات را در تمامی زمان ها قابل مشاهده کنید.
از برچسب های درونی که وقتی کاربران روی مؤلفه ای کلیک می کنند حذف می شوند استفاده نکنید.

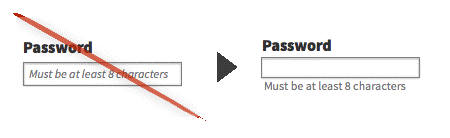
اطلاعات درون باکس های ورود اطلاعات متنی را در خارج باکس قرار دهید.

دکمه های کپی را به ورودی هایی که تغییر می کنند اضافه کنید.

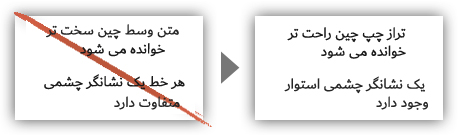
الگوهای چشمی زیگزاگی را به حداقل کاهش دهید.
میزان حرکت های چشمی به عقب و جلو را کاهش دهید. تمامی داده های تکمیلی را در فاصله اندکی حفظ کنید.
به منظور کمک به کاربران جهت مقایسه آیتم ها از داده های متناسب استفاده کنید.

برچسب های فرم های ورود اطلاعات را چسبیده به باکس های مربوطه قرار دهید.

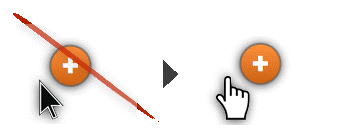
آیتم های قابل کلیک کردن یا تعاملی را به اطلاع کاربر برسانید.
کاربران بایستی بدانند کدام مؤلفه ها تعاملی هستند (و اینکه چگونه می توان با آنها تعامل کرد). اگر با UX/UI آشنایی دارید، احتمالاً نشانگرهای مربوطه را که از سوی دان نورمن در کتاب طراحی همه چیز معرفی شده، می شناسید.
دکمه ها را با ویژگی های سه بُعدی طراحی کنید.

از بافت های متخلخل برای گزینه های کشیدن و انداختن استفاده کنید.

برای القای مفهوم تعامل از آیکون ها و نشانه های متفاوتی استفاده کنید.
می توانید اغلب این آیکون ها را با استفاده از اشکال مختلف در پاورپوینت و Keynote ایجاد کنید.

با استفاده از کلمات و نشانه های آشنا با مخاطب ارتباط برقرار کنید.
در اغلب موارد، شفافیت و وضوح بر خلاقیت زیاده از حد ارجحیت دارد.
به زبان کاربر سخن بگویید و نه زبان سیستم.

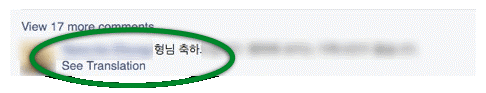
در هنگامی که زبان های خارجی وجود دارد، از گزینه ترجمه استفاده کنید.

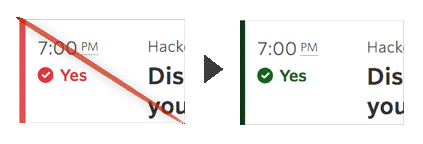
از رنگ هایی استفاده کنید که از لحاظ معنایی متناسب هستند.
وقتی رنگ های مورد استفاده نامتناسبند، کاربران با مشکلات بیشتری در راه پردازش اطلاعات روبرو می شوند. بعنوان مثال وبسایت meetup.com که از کارآیی بالایی برخوردار است، برای تأیید حضور افراد از رنگ قرمز استفاده می کند (در حالی که بهتر است رنگ مورد استفاده، سبز باشد).

قابلیت اسکن شدن رابط کاربری خود را افزایش دهید.
اغلب کاربران محتوای شما را با اسکن کردن پردازش می کنند. و شما نبایستی از بروز این مسئله ممانعت کنید. این مسئله را پذیرفته و رابط کاربری خود را از لحاظ قابلیت اسکن شدن مناسب تر طراحی کنید.

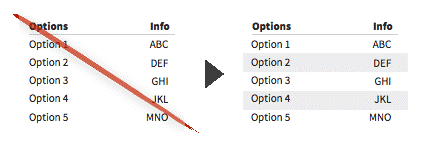
اطلاعات مهم را در ابتدای لیست آیتم ها قرار دهید.

در جداول از خطوط جدا کننده ستون ها استفاده کنید.

از زیرعنوان های مستقل استفاده کنید.

متن های مختلف را از لحاظ بصری از هم تفکیک کنید.

قابلیت خواندن متن را به حداکثر افزایش دهید.
بدیهی است که یک متن بایستی قابل خواندن باشد. اما اینجا چند نکته برای بهبود این قابلیت ارائه شده است.
بین متن و پس زمینه کنتراست بالایی ایجاد کنید.
نسبت به نمایش متن روی پس زمینه دقت داشته باشید. استفاده از کنتراست بیشتر، پوشش یا محو کردن پس زمینه می تواند برای افزایش قابلیت خواندن متن مفید باشد. مثلاً اینجا یک متن را روی صورت زیبای خودم اضافه می کنم:

اکثریت متن های خود را چپ چین کنید (در فارسی، راست چین)

در تمامی بخش های رابط کاربری از الگوهای ثابت استفاده کنید.
اگر الگوها ثابت نباشند، کاربران به زمان بیشتری جهت آشنایی با رابط کاربری نیاز خواهند داشت. با استفاده از طرح های ثابت این کار را تسهیل کنید.
از دستورالعمل های مناسب و ساده استفاده کنید
برای تمامی مؤلفه های رابط کاربری خود، خلاصه ای از ویژگی های مربوطه را ارائه کنید.

سایر مؤلفه های عبارتند از:
- رنگ ها
- شبکه ها و طرح ها
- موقعیت و جاگذاری
- اندازه و شکل
- برچسب و زبان
- راهبری
- جداول
- لیست ها
- لینک ها
- صدا و لحن
احتیاج دارید کمی الهام بخش به نظر برسید. بدین منظور می توانید از روش خبرنامه استفاده کنید.
منوهای راهبری را در یک وضعیت ثابت نگه دارید.

با استفاده از تعادل بصری، طراحی های زیبا خلق کنید.
طراحی ها چنانچه از لحاظ زیبایی شناختی مطلوب باشند، کارآیی بیشتری خواهند داشت. این اصل با نام تأثیر زیبایی شناختی – کاربردی بودن شناخته می شود (کوروسو و کاشیمورا، 1995).
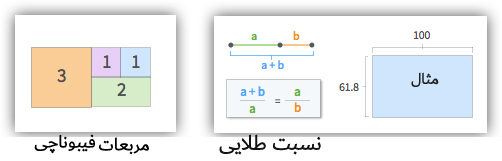
طراحی های خود را با استفاده از اصول ریاضی انجام دهید.

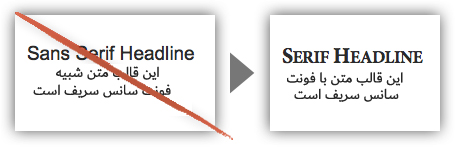
از فونت هایی استفاده کنید که با هم کنتراست دارند.
معمولاً وقتی افراد می خواهند برای عناوین فونت انتخاب کنند، آنهایی را انتخاب می کنند که شبیه فونت متن موجود هستند. اما این رویکرد اشتباه است. اغلب اوقات مشابهت باعث بروز اشتباه می شود.
بجای این کار از فونت هایی استفاده کنید که دارای کنتراست قابل توجهی هستند.

سازگاری با کاربران و سناریوهای مختلف را به حداکثر افزایش دهید.
کاربران شما معمولاً متفاوت و دارای اهدافی متفاوت هستند. بنابراین رابط کاربری خود را طوری طراحی کنید که برای همه سازگار باشد.
سازگاری با سطح دانش و مهارت کاربران را به حداکثر افزایش دهید.
کاربران شما ممکن است تازه کار، خبره یا تلفیقی از این دو باشند. بنابراین رابط کاربری خود را با توجه به این مسئله طراحی کنید.
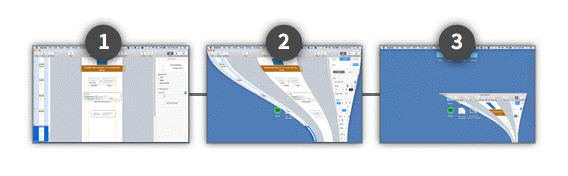
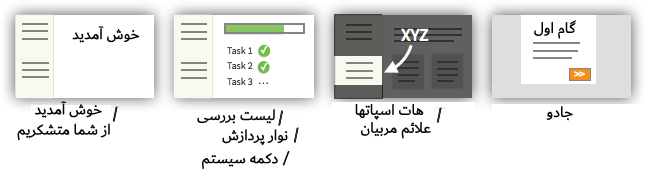
تعداد بخش های مربوط به آشنایی کاربران با رابط کاربری بایستی مناسب باشد.
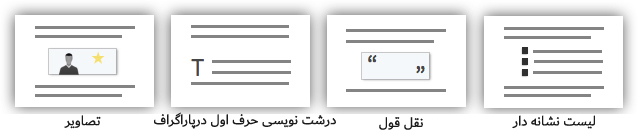
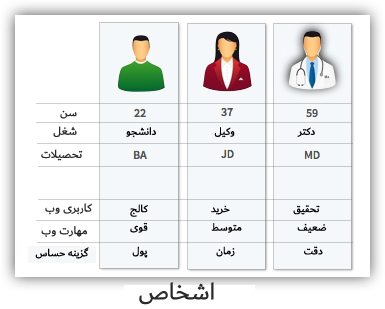
چهار استراتژی اصلی برای آشنایی کاربران وجود دارد:

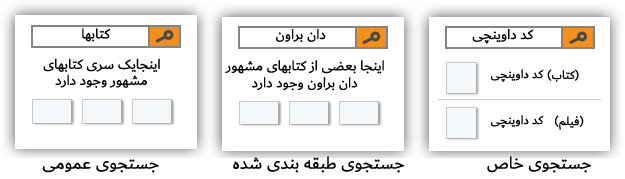
این چهار رویکرد در یک ماتریس 2 x 2 به خوبی به تصویر کشیده شده است. از نمودار زیر برای انتخاب بهترین رویکرد برای رابط کاربری خود استفاده کنید.

برای راهنمایی کاربران تازه کار، و بدون ایجاد مزاحمت برای افراد خبره، از نکات کاربردی استفاده کنید.

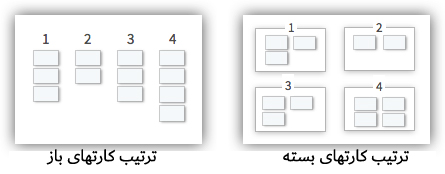
در معماری اطلاعات خود از روش کارت سورتینگ استفاده کنید.
اگر می خواهید ببنیید کاربران تا چه اندازه دسته بندی منوها را درک کرده اند، از روش کارت سورتینگ باز استفاده کنید.
اگر می خواهید ببینید کاربران چگونه مؤلفه های موجود در دسته بندی های از پیش تعیین شده را مشاهده می کنند، از روش کارت سورتینگ بسته استفاده کنید.

میزان سازگاری با جریان کاری کاربران را به حداکثر افزایش دهید.
کاربران نیازهای متفاوتی دارند. رابط کاربری خود را با توجه به این نیازهای مختلف، شخصی سازی کنید.
به کاربران امکان دهید شیوه نمایش داده ها را کنترل کنند.

به کاربران امکان دهید ترتیب داده ها را کنترل کنند.

سایر معیارهای مرتب کردن داده ها از این قرارند:
- براساس حروف الفبا
- موجود بودن
- دسته بندی
- تاریخ
- فاصله
- محبوبیت
- قیمت
- ارتباط
- اندازه
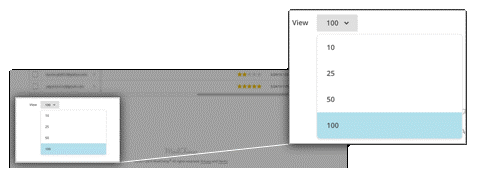
به کاربران امکان دهید میزان داده ها را کنترل کنند.

برای مشخص کردن جریان های کاری خاص از شخصیت های مختلف استفاده کنید.

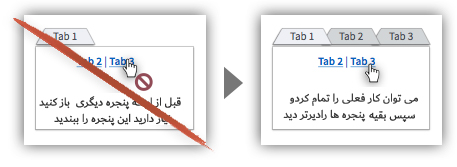
به کاربران امکان دهید صفحات را در تب های جدید باز کنند.
بسیاری از کاربران چند صفحه را باز می کنند و بعدتر برای خواندنشان مراجعه می کنند.

قابلیت دسترسی رابط کاربری خود را به حداکثر افزایش دهید.
رابط کاربری خود را برای افراد ناتوان قابل دسترس کنید. این مسئله نه تنها مناسب است، بلکه می تواند شما را از مواجهه با برخی پیامدهای قانونی (بسته به نوع محصول) رهایی دهد.
از برچسب های معنادار در HTML5 استفاده کنید.

برای ارائه اطلاعات به کاربران از نشانه های متعدد استفاده کنید.
در حدود 8 درصد از مردان کوررنگی دارند (چان، گو و تان، 2014). هرگز معانی را صرفاً از طریق رنگ انتقال ندهید. همیشه نشانه های بیشتری ارائه کنید.

سازگاری با ورودی ها و موارد مختلف را به حداکثر افزایش دهید.
کاربران بایستی قادر باشند طیف وسیعی از ورودی ها را بدون هیچگونه پیامدی وارد کنند.
پیامدهای نامطلوب مرتبط با پیام هایی که بصورت اتوماتیک ایجاد شده اند را حل کنید.

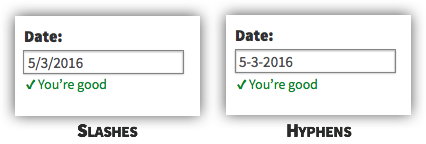
در فرم های ورود اطلاعات امکان استفاده از فرمت های ورودی متعدد را بوجود آورید.

نتایج بدست آمده از نیازهای جستجو شده را نمایش دهید.

از زمینه هایی برای جستجو استفاده کنید که غلط های املایی، مترادف ها و گونه های مختلفی از کلمات را هم می پذیرند.

سازگاری با تمامی رسانه های مختلف را به حداکثر افزایش دهید.
رابط کاربری شما بایستی بتواند با تمامی محیط های مختلف کار کند (مثلاً دستگاه ها و مرورگرهای متفاوت).
دستورالعمل های مربوط به مرورگر کاربر را شخصی سازی کنید.

برای صفحه نمایش های کوچک امکان مشاهده تمامی اطلاعات در یک پنجره را بوجود آورید.

به کاربران کمک کنید تا خطاهای بالقوه را کاهش داده و بر آنها غلبه کنند.
در اغلب رابط های کاربری، بروز خطا اجتناب ناپذیر است. اگر این مسئله رخ داد، به کاربران کمک کنید تا بر آن با سرعت و سهولت غلبه کنند.
احتمال وقوع خطاها را کاهش دهید.
در هنگام طراحی رابط کاربری، بلافاصله بر روی راه حل ها تمرکز نکنید. بلکه سعی کنید وقوع خطا را غیرممکن سازید (به آن پوکا-یوک گفته می شود).
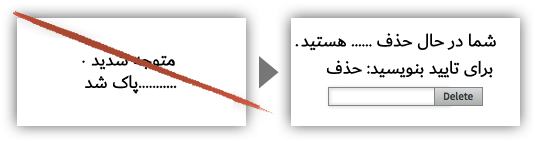
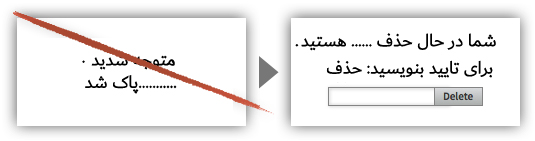
وقتی کاربران روی دکمه ای کلیک می کنند، آن را حذف، غیرفعال یا جایگزین کنید.
به کاربران نگویید فقط یک بار روی دکمه تأیید کلیک کنند. اگر آنها بتوانند چند بار این کار را انجام دهند، این کار را می کنند. به جای این کار، دکمه ها را پس از کلیک غیرفعال کنید. بدین ترتیب امکان چندبار پذیرش یک مسئله از بین خواهد رفت.

تنها ورودی های قابل قبول را ارائه کنید.

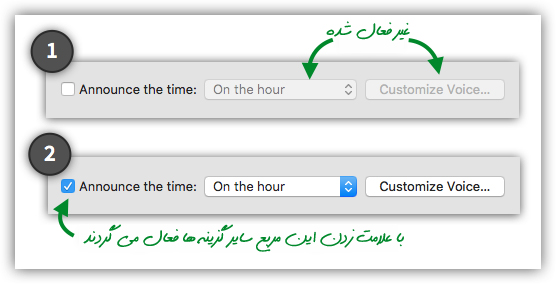
در فرم های ورود اطلاعات از گزینه های فعال و غیرفعال کننده استفاده کنید.

زمینه های متنی را طوری طراحی کنید که با ورودی مطلوب مطابقت داشته باشند.

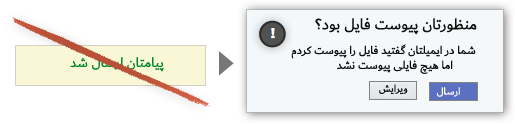
بر علائم مربوط به خطاهای معمول نظارت کنید.
خطاهای معمول در رابط کاربری شما کدامند؟ علائم مربوط به این خطاها را شناسایی کرده و سپس بر وقوع آنها نظارت داشته باشید.
از بیانی استفاده کنید که با نیت کاربران در تعارض باشد.

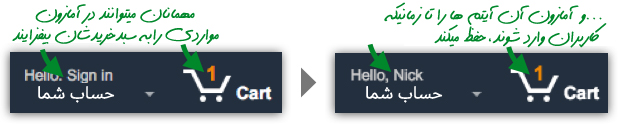
اگر کاربران پیش تر آیتمی را خریداری کرده اند، این مسئله را به آنها یادآوری کنید.

به منظور به حداقل رساندن لغزش ها، عملکردهای مهم را متمایز کنید.
کاربران ممکن است تمرکز خود را از دست بدهند. می توانید از این مسئله جلوگیری کنید. برای این کار باید عملکردهای مهم را از لحاظ بصری متمایز کنید تا احتمال وقوع خطاهای آسیب زننده را به حداقل برسانید.
عملکردهای مهم را به کمک رنگ و فضای متفاوت، متمایز کنید.

وقتی تغییرات غیرقابل برگشت هستند، برای آنها محدودیت هایی اعمال کنید.

راهکارهای ساده ای برای بازگشت یا فرار از وضعیت موجود ارائه کنید.
همیشه به کاربران امکان بازگشت به صفحه قبلی یا منطقه ای امن و شناخته شده را ارائه کنید.
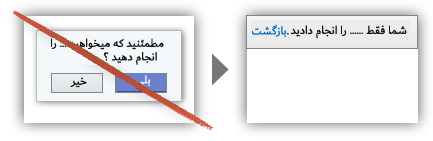
بجای دریافت تأیید، از گزینه Undo استفاده کنید.

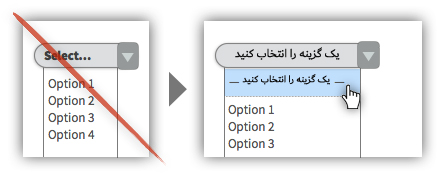
امکان فرار از وضعیت موجود را در تمامی صفحات و عملکردها بوجود آورید.
بعنوان مثال، برخی از منوهای کشویی هیچ امکان فراری را ارائه نکرده و وقتی کاربران روی یک گزینه کلیک کرده باشند دیگر نمی توانند آن را غیرفعال کنند.

برای بستن صفحه در پاپ آپ ها و باکس های دیگر از گزینه قابل مشاهده استفاده کنید.

تأثیرات نامطلوب ناشی از رها کردن توالی های مختلف را به حداقل کاهش دهید.
کاربران بایستی قادر باشند در همان وضعیت و همان داده های قبلی به توالی مربوطه بازگشت کنند.
داده های ورودی کاربران را ذخیره کنید.

امکان بازگشت کاربران به وضعیت قبلی در توالی را ایجاد کنید.

مسیرهای حرکت مکان نما و بخش های قابل کلیک را گسترش دهید.
کاربران هیچوقت کامل نیستند و ممکن است در هنگام کار با مکان نما دچار اشتباه شوند. بنابراین رابط های کاربری ای ایجاد کنید که منعطف بوده و امکان بروز خطا را کاهش دهند.
برای دکمه های کوچک از مرزهای شفاف استفاده کنید.

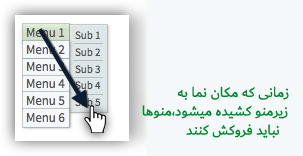
در پاپ آپ های شناور و منوهای کشویی اندکی تأخیر ایجاد کنید.

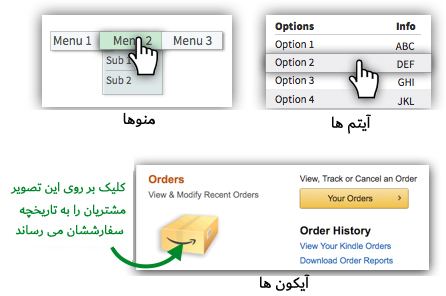
در گزینه های منو از هایپرلینک بصورت کامل استفاده کنید.

در منوهای اصلی، لیست آیتم ها و آیکون های تکمیلی از هایپرلینک استفاده کنید.
اغلب اوقات کاربران بر روی آیتم هایی کلیک می کنند که قابلیت کلیک روی آنها منظور نشده. با این اشتباهات مقابله نکنید. بجای آن برای این آیتم ها هم امکان کلیک پذیری ایجاد کنید.

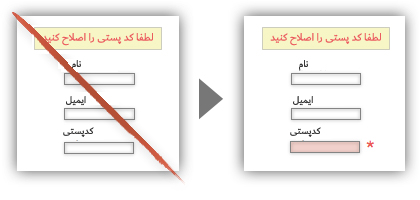
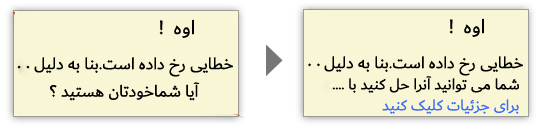
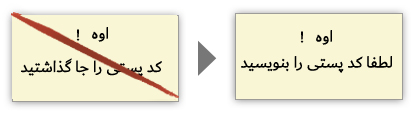
پیام های خطای مفید و حمایت کننده ارائه کنید.
هرگز از پیام استاندارد «بروز خطا» استفاده نکنید. بلکه دلیل آن – و در حالت ایده آل، راهکار غلبه بر آن – را نیز ذکر کنید.
دلیل خطاهای ایجاد شده را شرح دهید.

در هنگام بروز خطاهای پیچیده، کاربران را به صفحات توضیح دهنده و پشتیبانی کننده هدایت کنید.

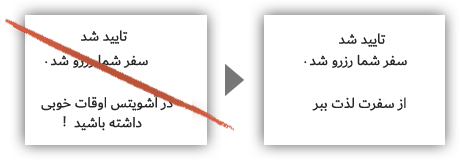
از گفتن «شما» در پیام های خطا خودداری کنید.

ذخیره ای از سوابق فعالیت های قبلی کاربران ایجاد کنید.
به کاربران درباره فعالیت های قبلی شان در رابط کاربری شما یادآوری کنید.
جستجوهای اخیر کاربران را نمایش دهید.

از رنگ های متفاوتی برای لینک های مشاهده شده استفاده کنید.

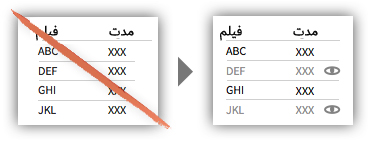
آیتم هایی که کاربران پیشتر مشاهده کرده اند را مشخص کنید.

رفتار کاربران را برای پی بردن به مسائل مربوط به رابط کاربری تجزیه و تحلیل کنید.
همیشه و بصورت مکرر رابط کاربری خود را ارتقا دهید. برای شروع از این تاکتیک ها استفاده کنید.
در مکان های مناسب از کاربران بازخورد بگیرید.

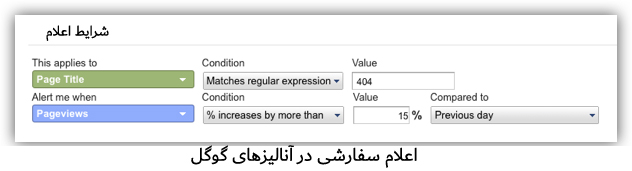
در هنگام بروز خطای 404 هشدارهای مناسب ارائه کنید.

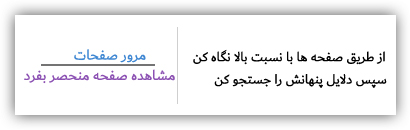
صفحاتی که کاربران صرفاً به آن وارد و خارج شده اند را مشخص کنید.
اگر یک صفحه بازدیدهای زیادی داشته (اما تعداد بازدیدکننده ها اندک بوده است)، آنگاه نسبت به اینکه کاربران صرفاً به این صفحات وارد و خارج می شوند بررسی های لازم را انجام دهید.

مسائل نهایی
من چگونه این تاکتیک های مناسب را گردآوری کرده ام.
من معمولاً تمرکز بالایی بر پژوهش های آکادمیک دارم. با این حال کاربری وب خیلی سریع در حال تکامل است. بنابراین نمی توانم مطالعات مفید و بهنگامی را پیدا کنم. به جای این کار، تاکتیک های مناسب را با مطالعه کتاب هایی در زمینه UX/UI گردآوری می کنم.
البته ممکن است کمی در این راه زیاده روی کرده باشم…

من این کتاب ها را به دنبال یافتن تاکتیک های کاربردی و مناسب جلد به جلد مطالعه کرده و پس از آن لیست ایجاد شده را به این روش تکمیل می کنم: .الف) استفاده از دستورالعمل های آنلاین (مثلاً GoodUI لیست فوق العاده ای دارد) و ب) مطالعه پلتفرم های کنونی که کارآیی بالایی دارند (مثلاً میلچیمپ).